FLUI Design Hackathon - Banana Art Lab
Hackathon • Feb 2025
Team: Sooa Mo, Khushy B., Mary G., Irena O.

0. Overview
In February 2025, I participated in the FLUI Design Hackathon—an external, week-long event where teams were given just three days to complete a full design challenge. Our team collaborated with Banana Art Lab, a creative studio offering tufting and DIY workshops, to redesign their website. Within this tight timeframe, we focused on creating a user-friendly and visually cohesive experience tailored to the client’s needs.
1. My Role
User Flow Design · Illustrator
I focused on redesigning the booking system. I mapped out the user flow and restructured how five different services could be presented in a cohesive, intuitive way. I also created several custom illustrations used throughout the prototype to enhance brand personality.
2. Design Highlights
• Booking System Redesign
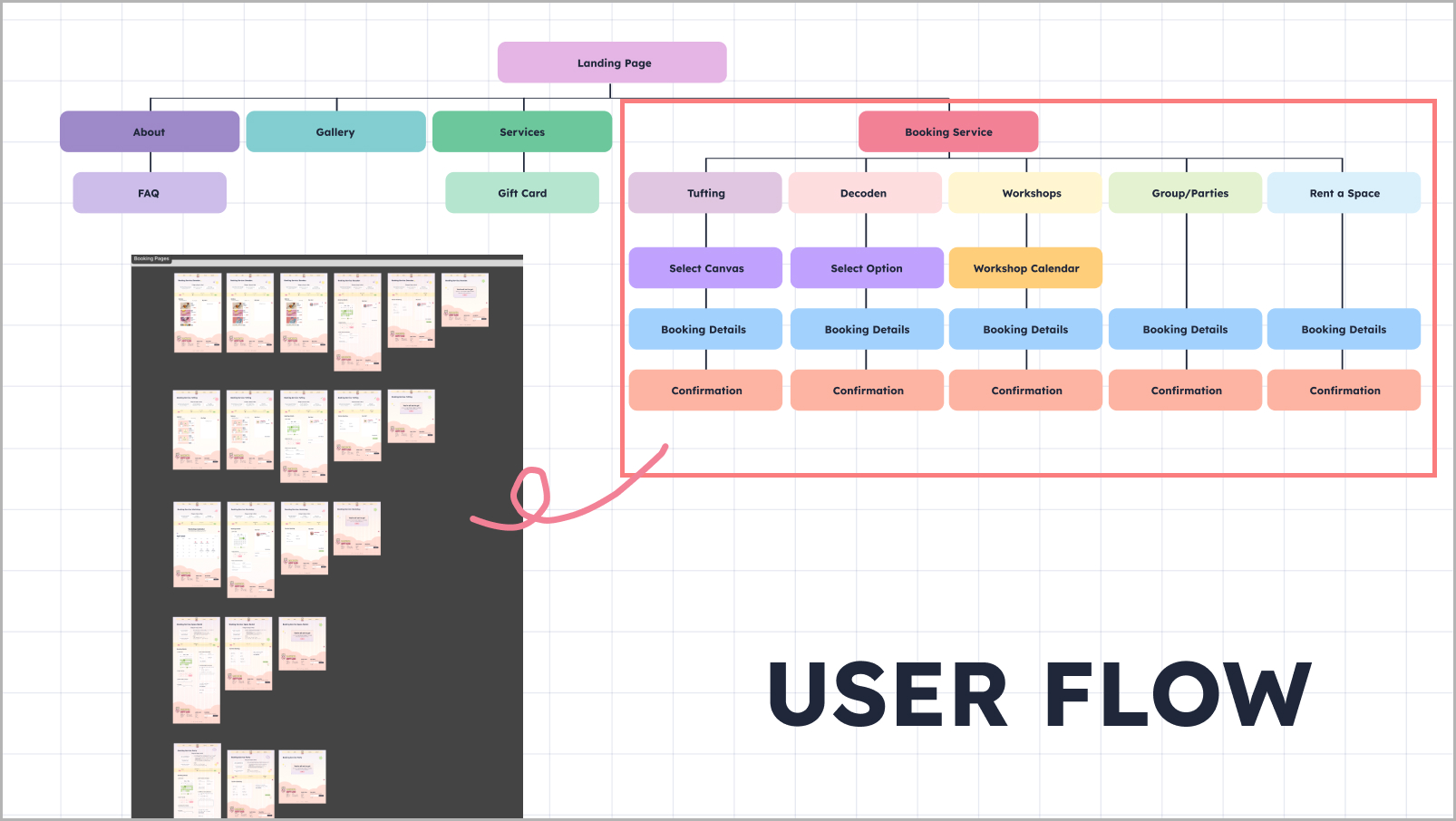
The original website offered five distinct services, but each had a different booking method scattered across separate pages, making it hard for users to understand or take action. I redesigned the system to present each service clearly while maintaining a consistent structure across all booking flows. The new design introduced a step-by-step format that helps users navigate easily and compare services without confusion.
 Fig. 1: Booking System User flow
Fig. 1: Booking System User flow
• Visual Tone & Illustration
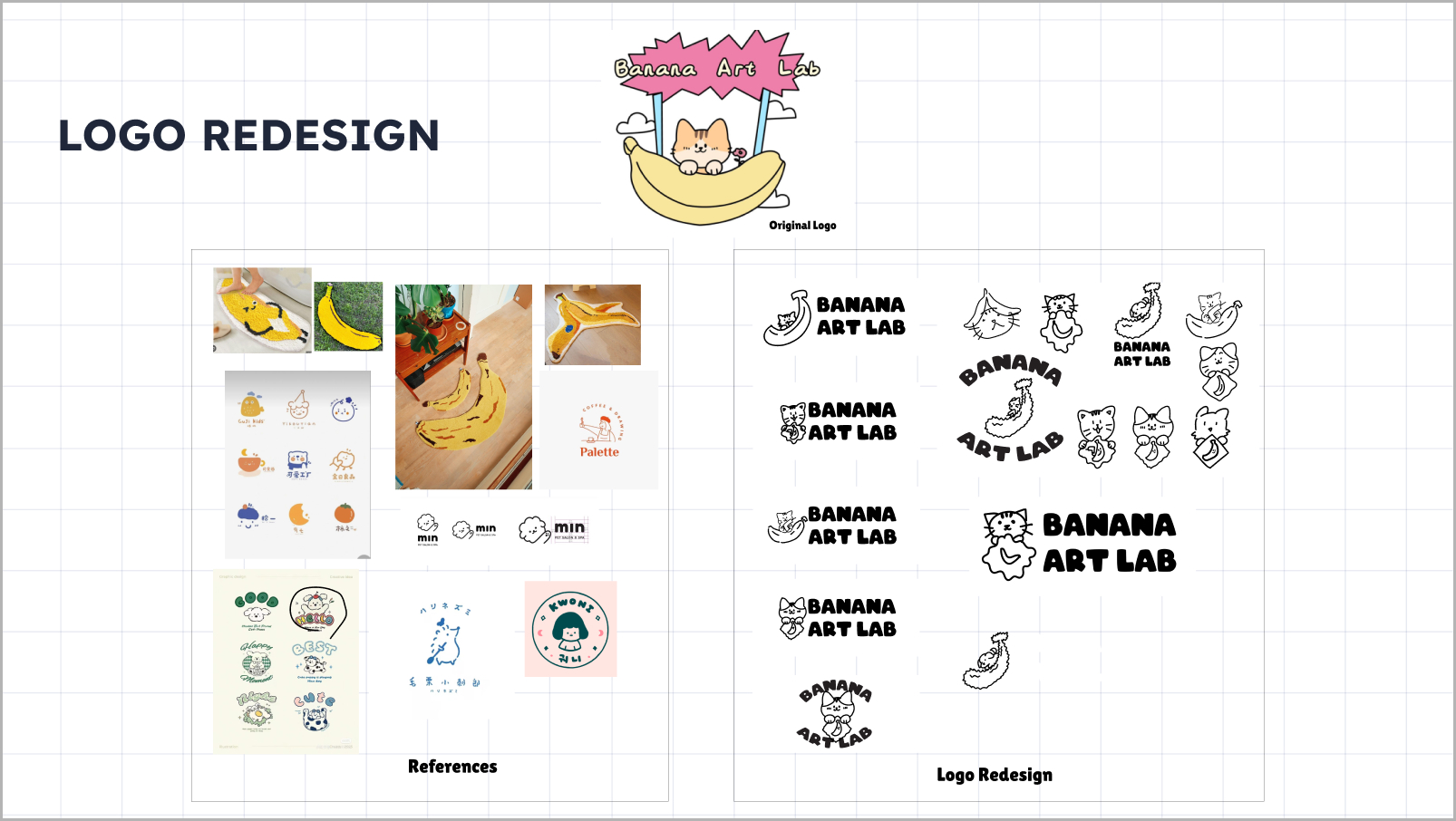
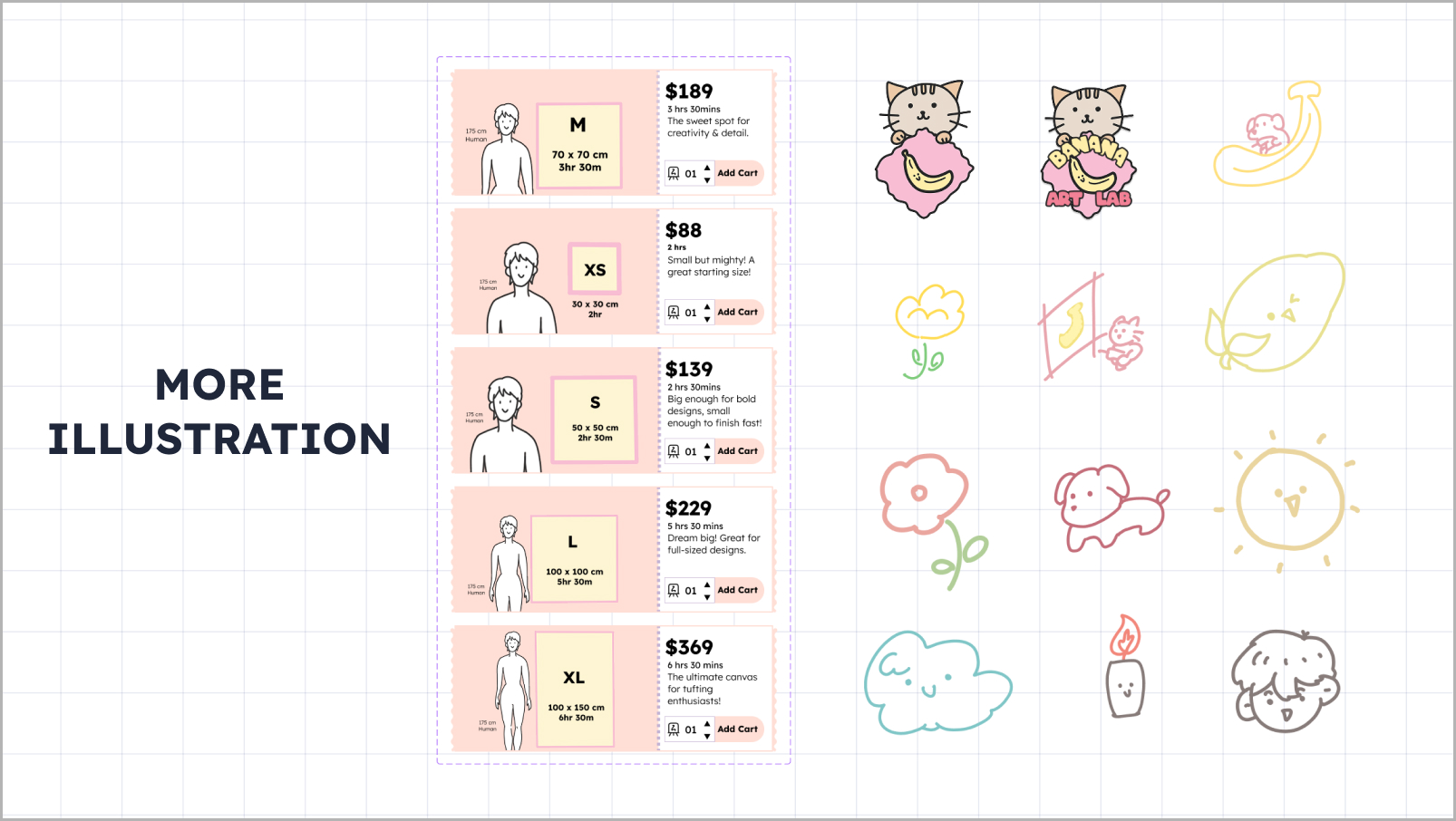
To reflect the client’s request for a bubbly, yellow-toned aesthetic, I created a moodboard using visual references and contributed original illustrations to match the playful identity. I also designed the new logo and produced image assets used across the site. One key illustration compared tufting canvas sizes—something the original site lacked—ensuring users could understand service options more clearly.
 Fig. 2: Logo Redesign
Fig. 2: Logo Redesign
 Fig. 3: More Illustrations drawing by Sooa M.
Fig. 3: More Illustrations drawing by Sooa M.
• Hackathon Workflow(3 days)
We had only one client meeting and a short project brief to work from, and just three days to research, design, and prototype a full website. Working under intense time pressure, I collaborated closely with teammates to divide tasks efficiently and communicate constantly. Despite the challenge, we iterated quickly based on mentor feedback and completed a fully functional Figma prototype on time.
3. Takeaway
This project pushed me to design quickly and thoughtfully under real constraints. I learned how to prioritize essential features, communicate clearly within a team, and turn scattered client needs into a structured user experience. It showed me that even within just three days, a clear visual direction, focused collaboration, and responsive iteration can lead to meaningful design outcomes.