
Overview
Time: 2022 June- August, 8 weeks Roles: UX Research, UI Design, Prototyping Team: Jenny (Hyewon) Choi,Gabriela Farhat,Jina Lee,Sooa Mo Tools: Figma, Discord, zoom
Objective
To design and create a prototype of the interactive narrative mobile application using prototype program for a 3rd-year design course.
Deliverable
We designed "Bye-nary" using game mechanics to provide users with information about the 2SLGBTQIA+ community, allowing them to explore their identity through an Avatar and discover the non-binary and transgender community in BC.
UX Research
Research + Interview
Before the interview, searched to find out how people learn sexual knowledge, significantly how they acquire knowledge related to the LGBTQ community. In addition, through interviews, we received answers to various questions about the LGBTQ community and feedback on the application we wanted to create.

Direct Quotes from Interviews
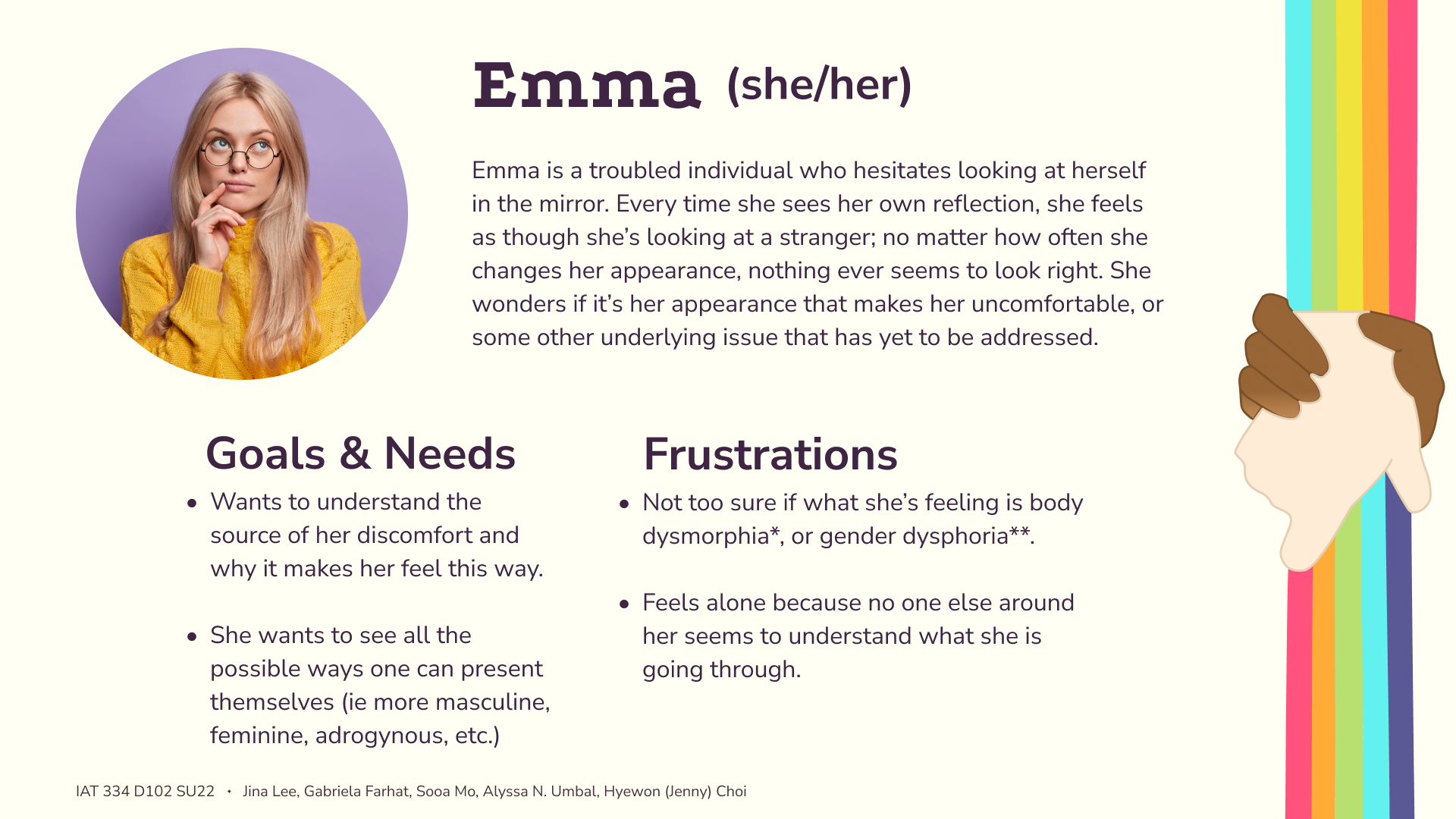
Persona

Persona 1

Persona 2
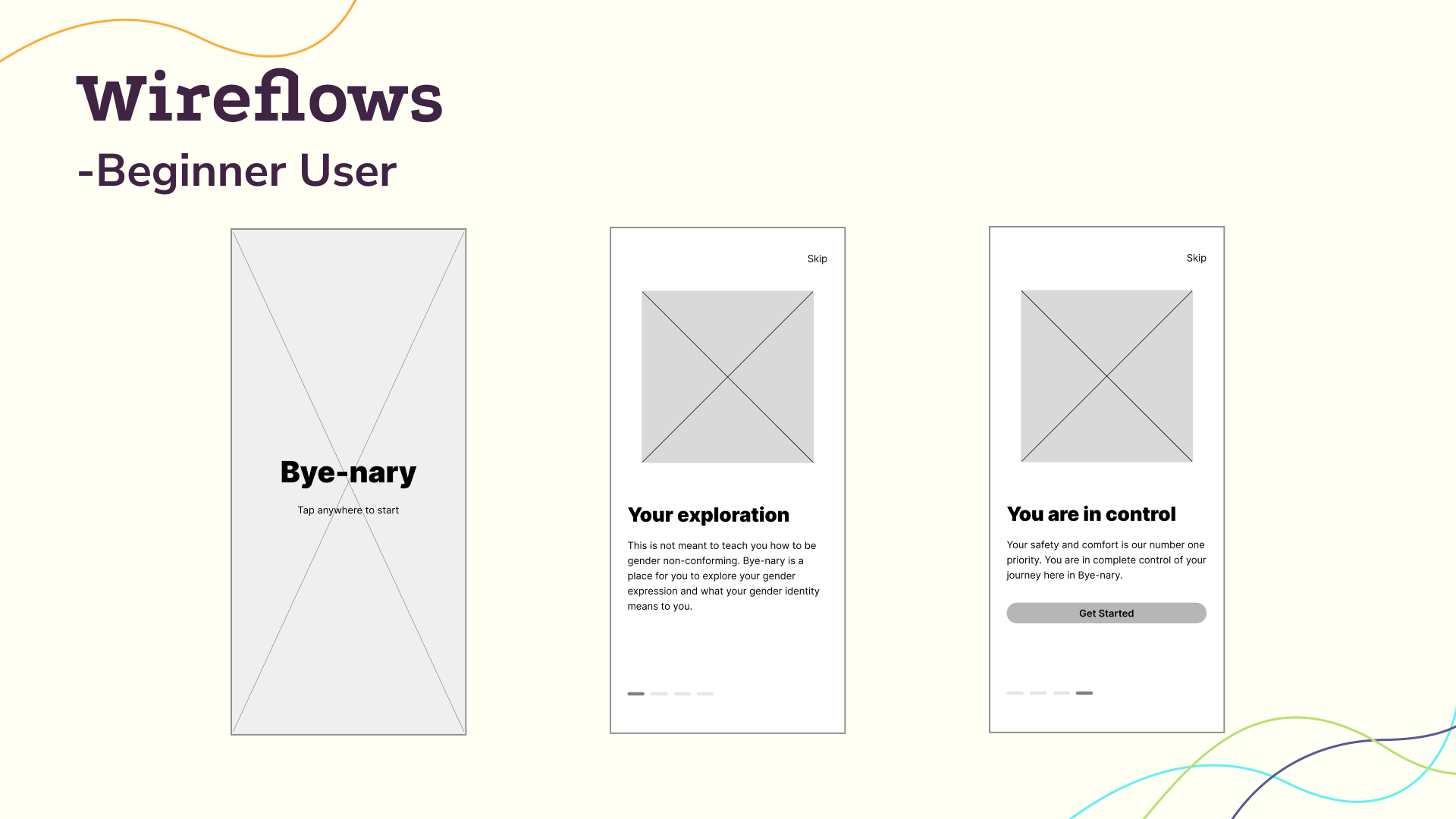
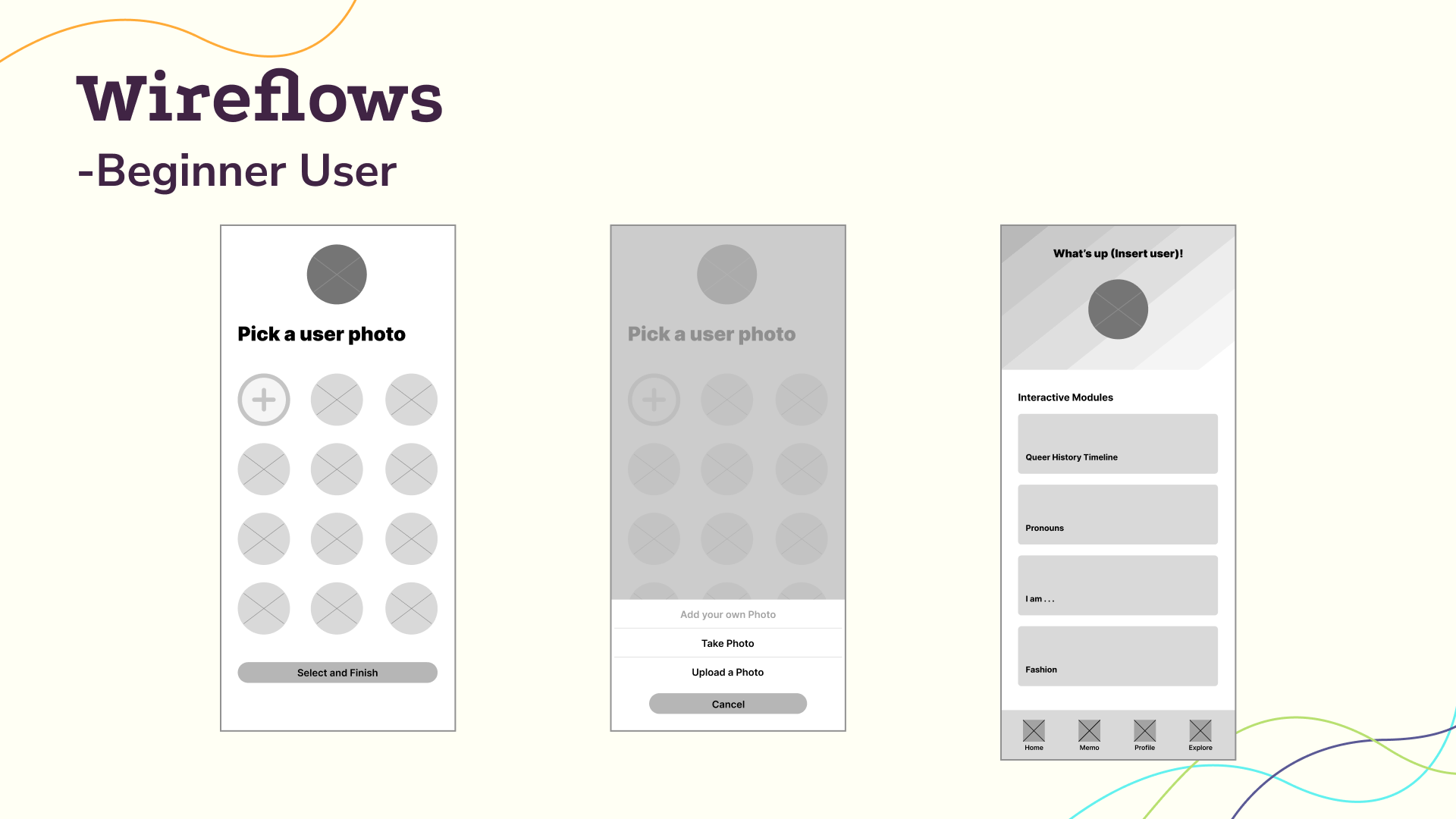
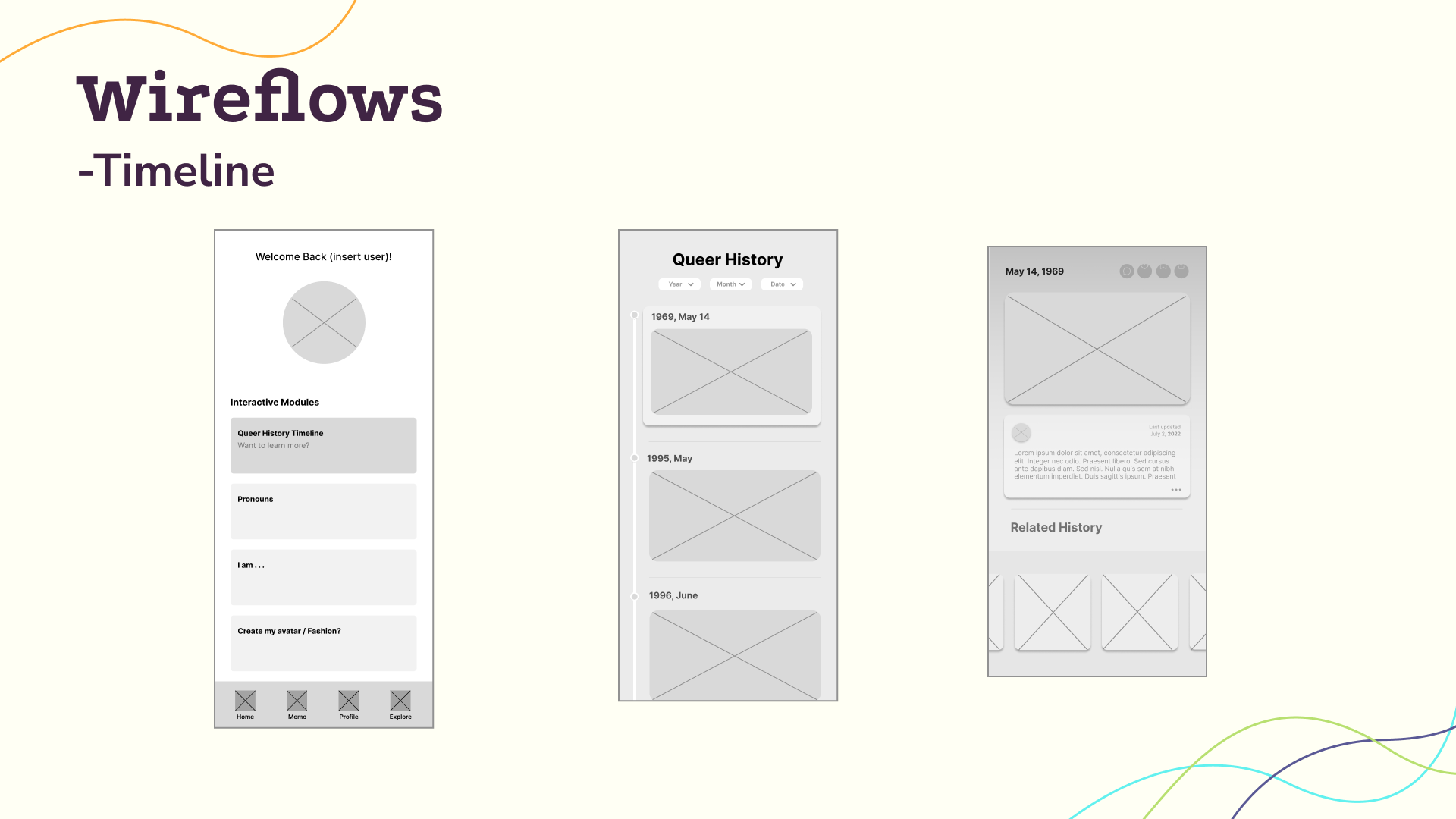
Initial Wireframe
We started to design the interaction of applications through low-fidelity wireframes. we included key interactions such as onboarding, avatar creation, profile, the timeline of the LGBTQ community, and exploration.

Onboarding process for beginner

Create Avatar for profile

LGBTQ+ community timeline
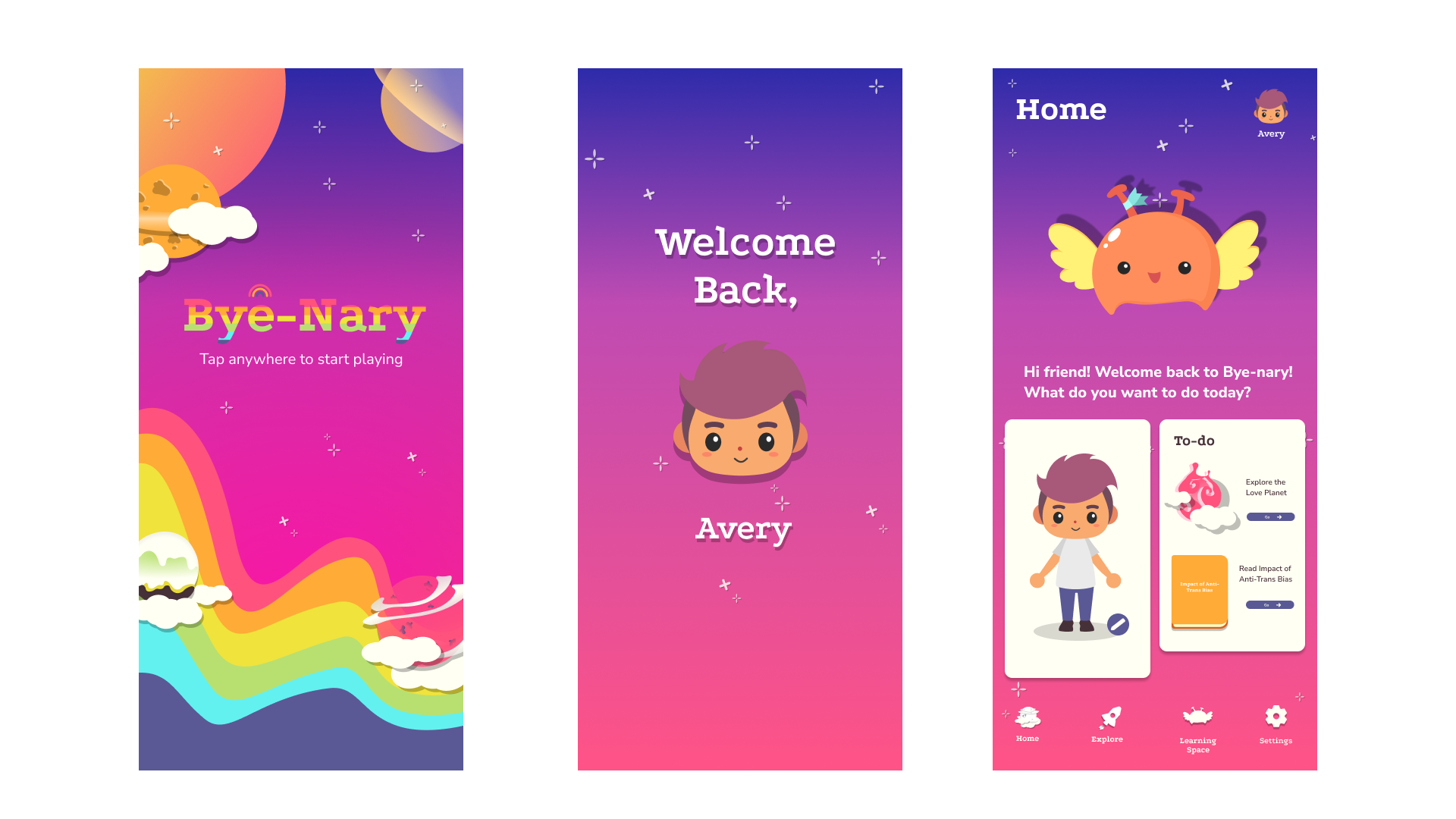
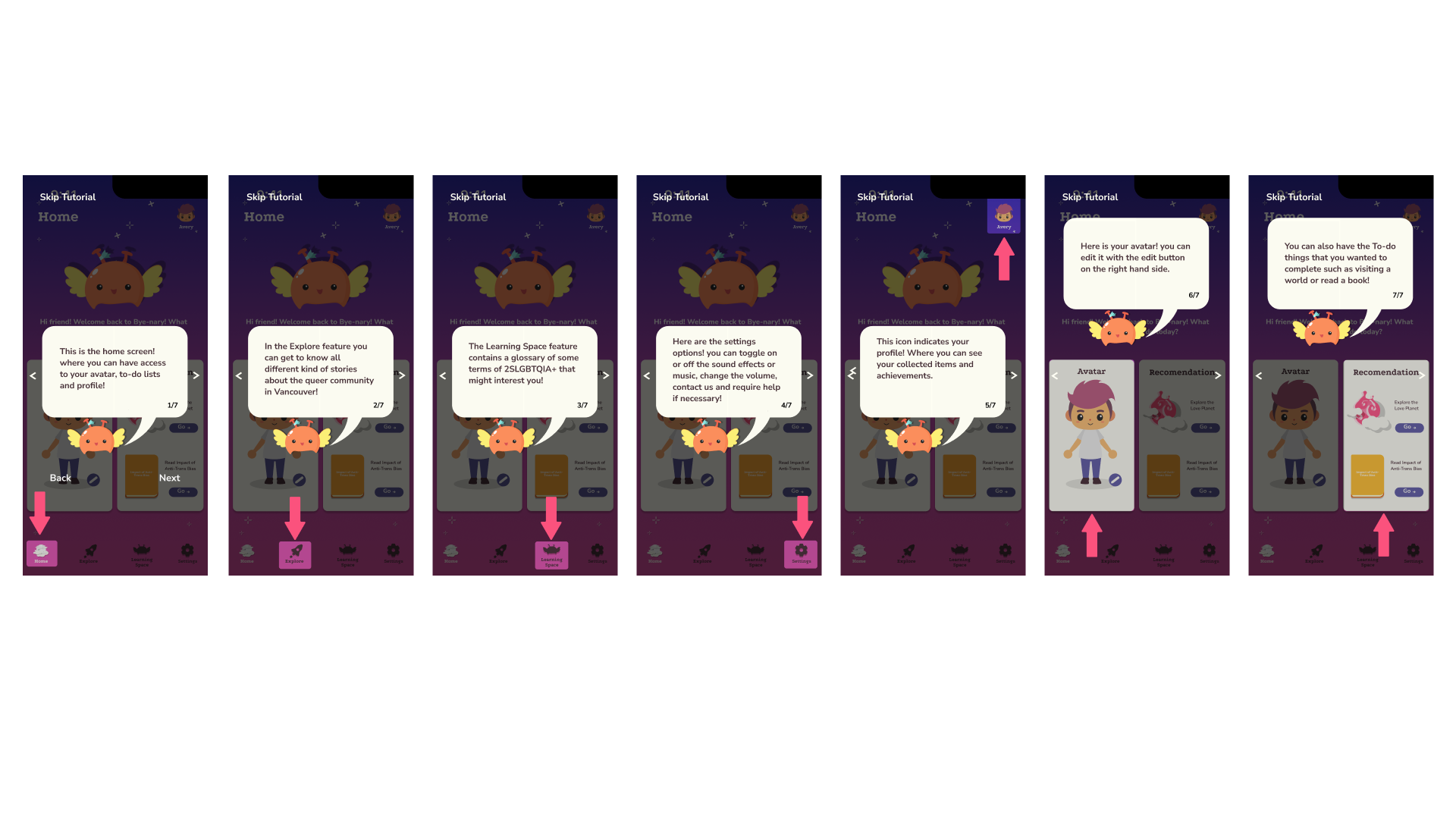
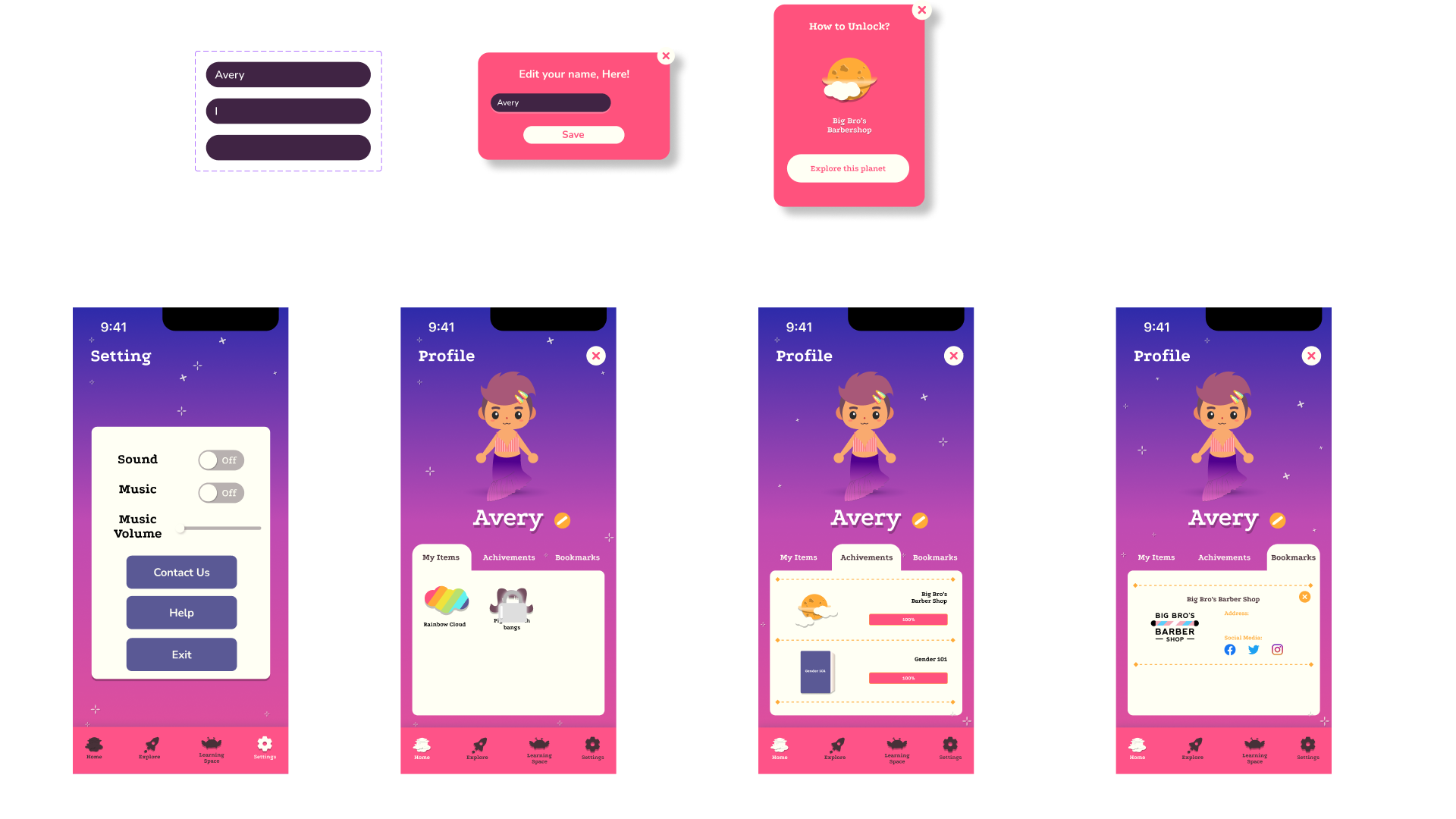
High Fidelity



Some interactions in the application that I worked on with focus.
Prototype
During the prototyping stage, I focused on ensuring a smooth overall flow and transition between different elements of the application. To achieve this, I put in significant effort into creating a seamless interaction and transition experience. One key element of this was the addition of animations to the prototype. I used Figma to create a visually progressive animation that helped users understand the processing flow. Specifically, the animation was incorporated into the loading time and the initial start of the application. This animation proved to be a crucial element in enhancing the user experience, and I paid close attention to every detail to create a sophisticated and easy-to-use prototype.
Result
Concept Video