
Overview
Time: 2022 November - December, 8 weeks Roles: Back-end developer Team: Sooa Mo, Gabriela Farhat Tools: Figma, Visual Studio, Git, phpMyAdmin
Objective
To utilize my skills in web design and development to create dynamic websites using PHP and JS. I aim to leverage data from databases, implement functionalities such as adding, deleting, and editing content, and contribute to the seamless user experience.
Deliverable
A website that enables users to search for Vancouver's public art using data from the official Vancouver City website. Users can explore and save their favorite artworks, creating a personalized favorite list.
Approach
Our approach involved extensive discussions on creating a website that utilizes Vancouver's public art database. The homepage serves as an entry point for the website, featuring a navigation bar with a logo and a login button. Upon logging in, users have the option to select their preferred art genre and explore related artworks. A search function is implemented to redirect users to the search page for specific queries. Additionally, the 'About' section provides information about the website and team. Furthermore, focused on developing an efficient back-end system by establishing connections between multiple databases. This involved creating a dedicated database for user profiles alongside the Vancouver public art database, ensuring seamless integration and functionality.

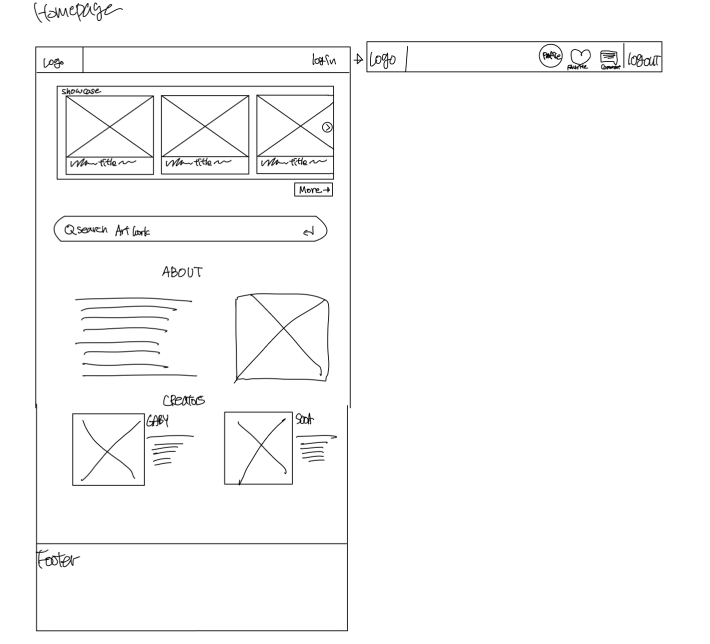
Initial Wireframe of homepage by Sooa Mo

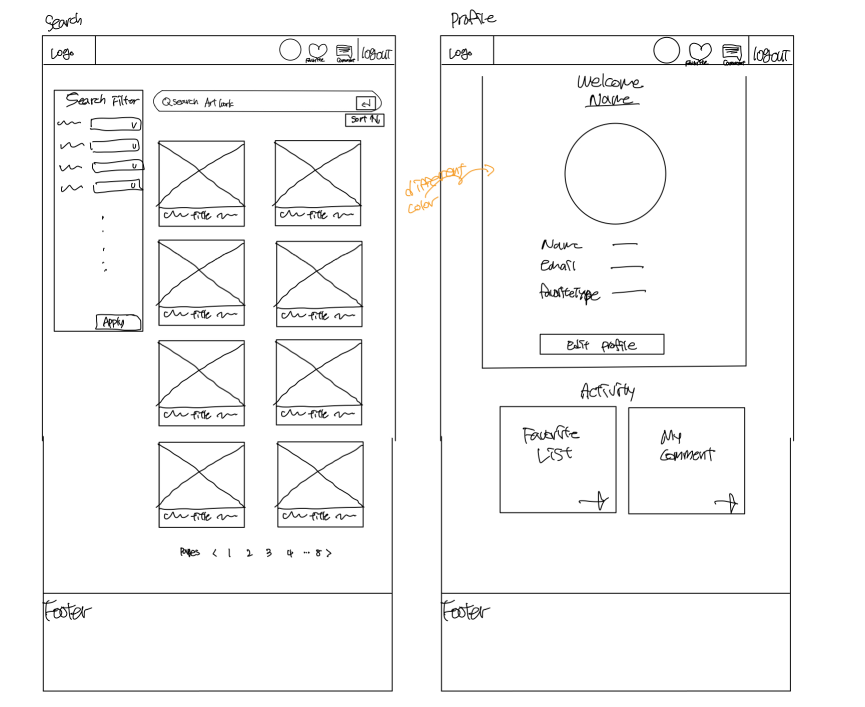
Initial Wireframe of other page by Sooa Mo
ER Diagram
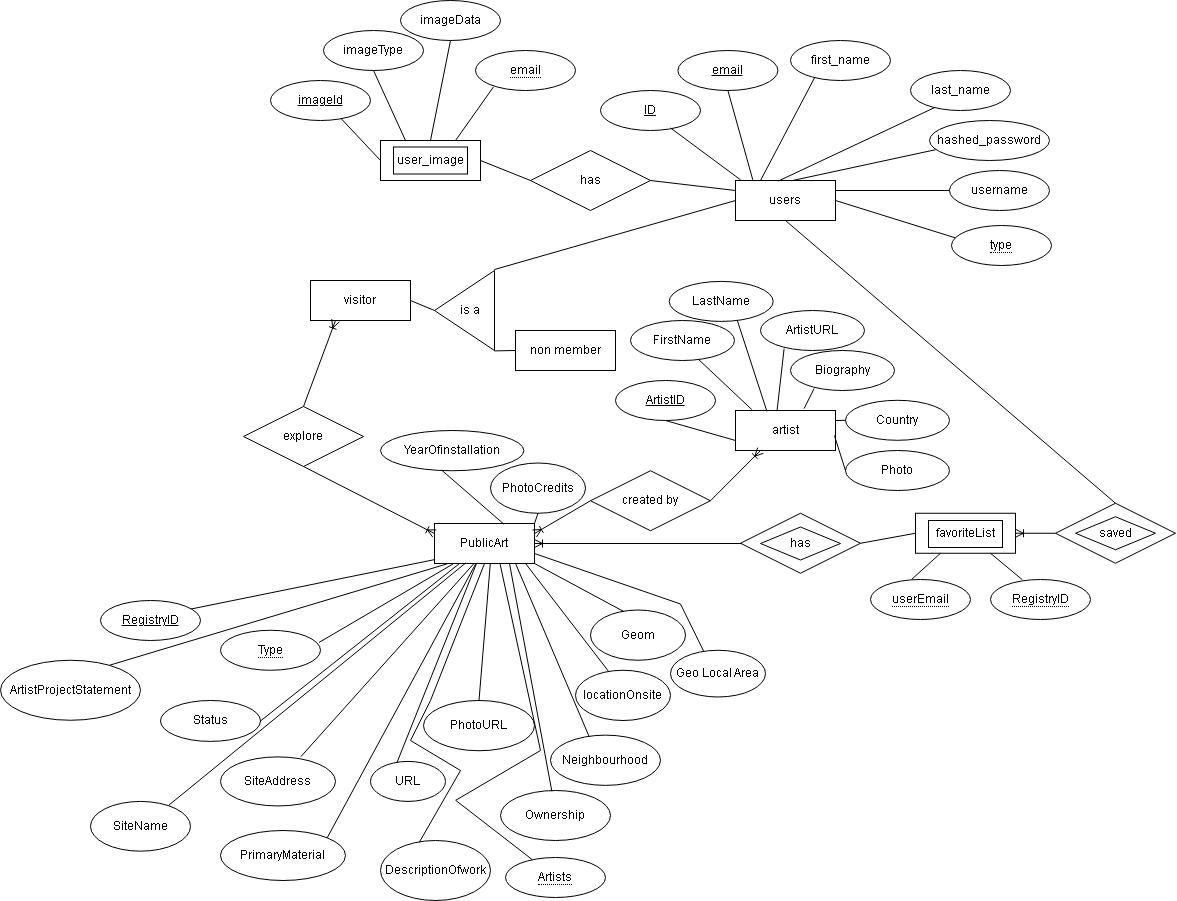
Prior to the actual development of the website, I carefully organized the relationships between the databases using an Entity-Relationship (ER) Diagram. This diagram served as a visual representation of the entities, attributes, and relationships between the user profile database and the Vancouver public art database. It provided a clear overview of the data structure and allowed us to plan the integration and functionality of the two databases effectively.

ER Diagram by Sooa Mo
Develop
As a team, we divided the tasks for creating the website and worked collaboratively. My responsibilities included developing the search page, user management functionalities (login/logout/signup), and user profile page. Throughout the development process, we utilized Git, Visual Studio and phpMyAdmin as our primary development environment.

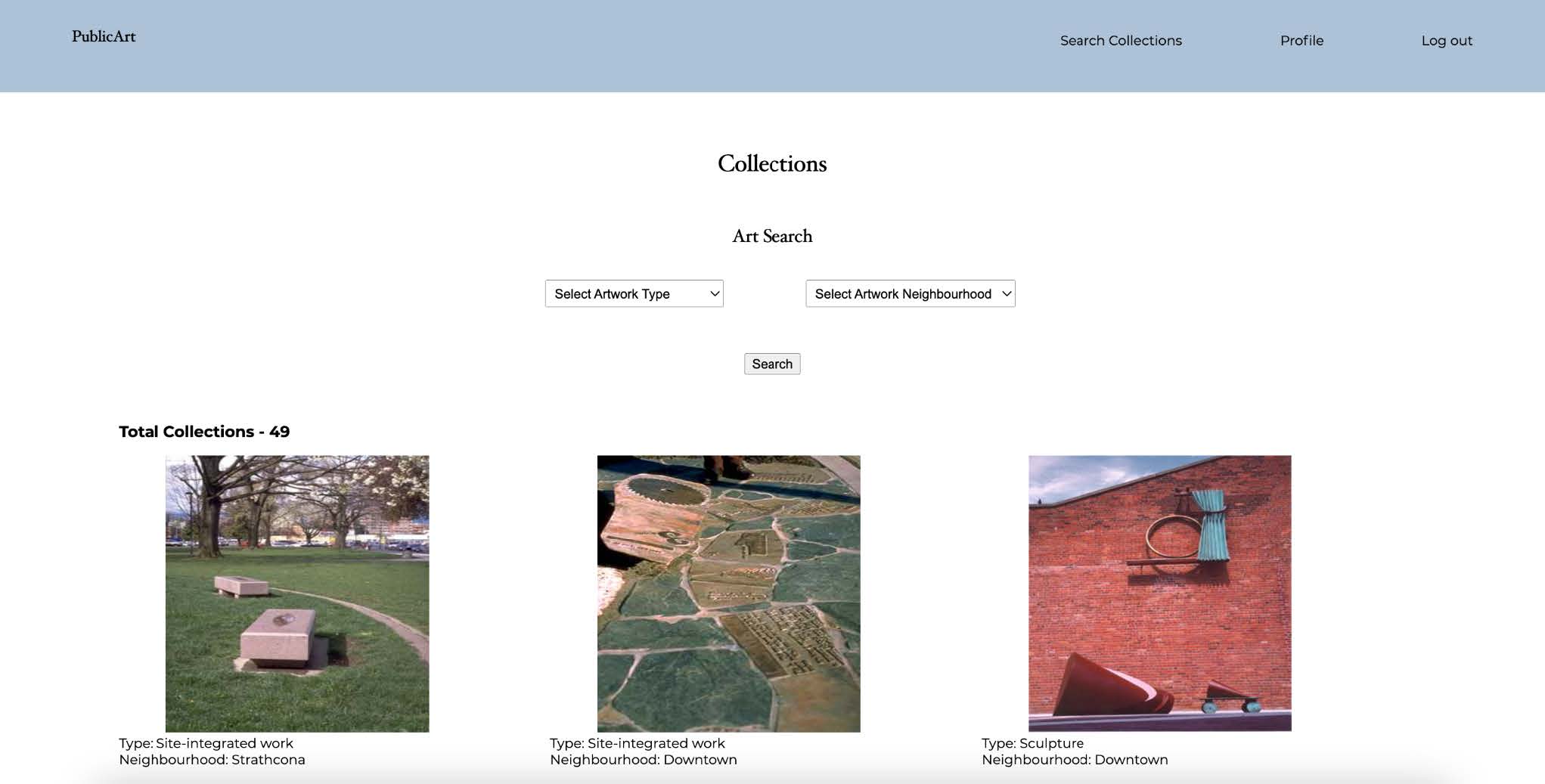
screenshot of the search page
One particular challenge I encountered while writing the code was handling images. The public art images stored in the database were stored as URLs, making it relatively straightforward to utilize them. However, dealing with storing and retrieving images from a user database which I created for user management was a new concept that wasn't covered in the course. Also, I attempted to handle all activities within a single admin database, which posed difficulties.

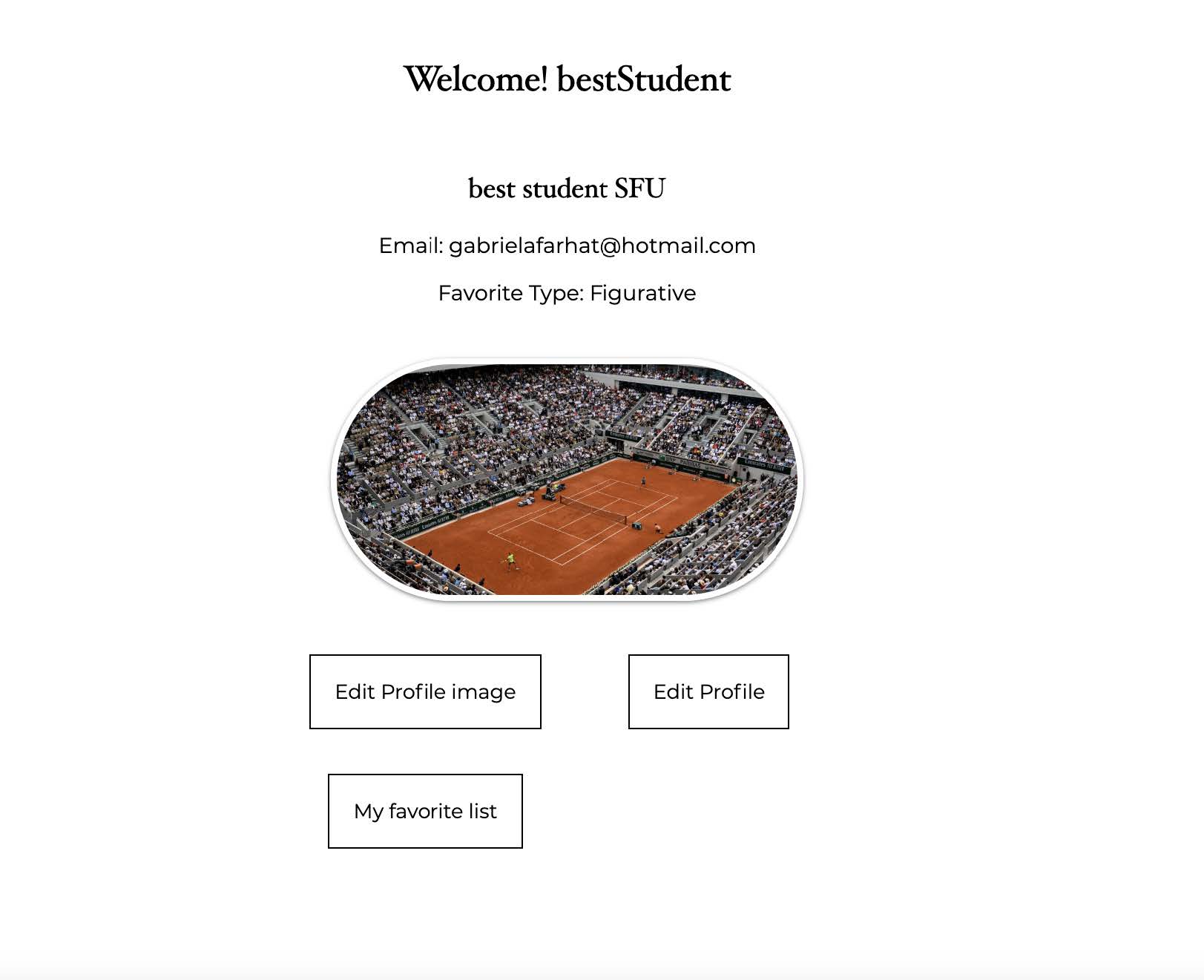
screenshot of the profile page
To overcome this challenge, I turned to various resources like YouTube and websites to gain insights into saving and utilizing images, specifically by understanding the concept of a blob. Moreover, I sought guidance from professors and teaching assistants, who advised me to create a separate 'user_image' database table. By implementing their suggestions and understanding of blob, I successfully resolved the issue and achieved the desired functionality.
Result
The video provides a comprehensive overview of the website, showcasing its various functions and user interfaces. I successfully implemented the envisioned features and demonstrated their seamless functionality through video.